Designing the Telstra TV Mobile App
- Year: 2017
- Role: Senior Interaction designer at Accedo
Client
Telstra Corporation Limited is Australia's largest telecommunications company which builds and operates telecommunications networks and markets voice, mobile, internet access, pay television and other products and services.
Telstra TV+ allows customers to search over 25,000 movies and TV shows, sourcing content from Australian catch-up and VOD providers such as Stan and BigPond Movies, as well as AFL and NRL games.

Mission: improving the UX of Telstra TV
I worked on this project from July to September 2017. It was about improving the User Experience for Telstra TV 3.0 (released on Oct. 31st of 2017). This included different platforms:
- Roku (TV)
- Android + iOS (companion app)
Roku platform
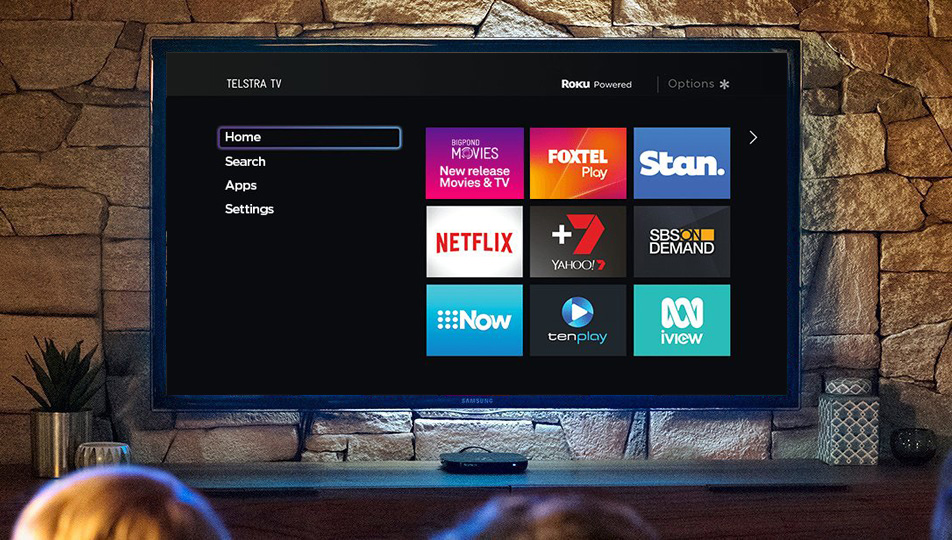
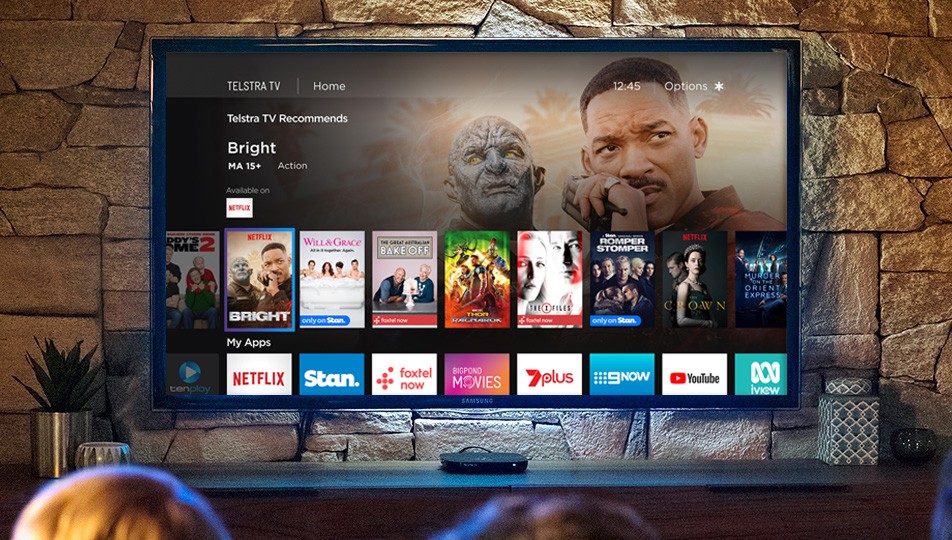
Core to this programme of work was redesigning and developing a brand new Roku Home Screen that centered on promoting available content from Telstra's partners. This approach was compelling in that it brought content front and centre to the user's focus. It's not about what apps are available but rather what content is trending or recommended. Researches proved that users were most likely to engage in the service when presented with content upfront, rather than first having to select an app.

Old Telstra TV Homescreen

New Telstra TV Homescreen
Mobile platforms
Accompanying this new Home screen was a companion mobile app (Telstra TV+) that extends from the big screen experience for "on-the-go" watching, but also adds in features like:
- Remote Control,
- Universal Searching,
- Offers and deep-linking into partner apps.
Available on iOS and Android (phones and tablets), the Telstra TV+ app pairs with the user's Telstra TV via WiFi (no more hunting for remotes lost in couches).
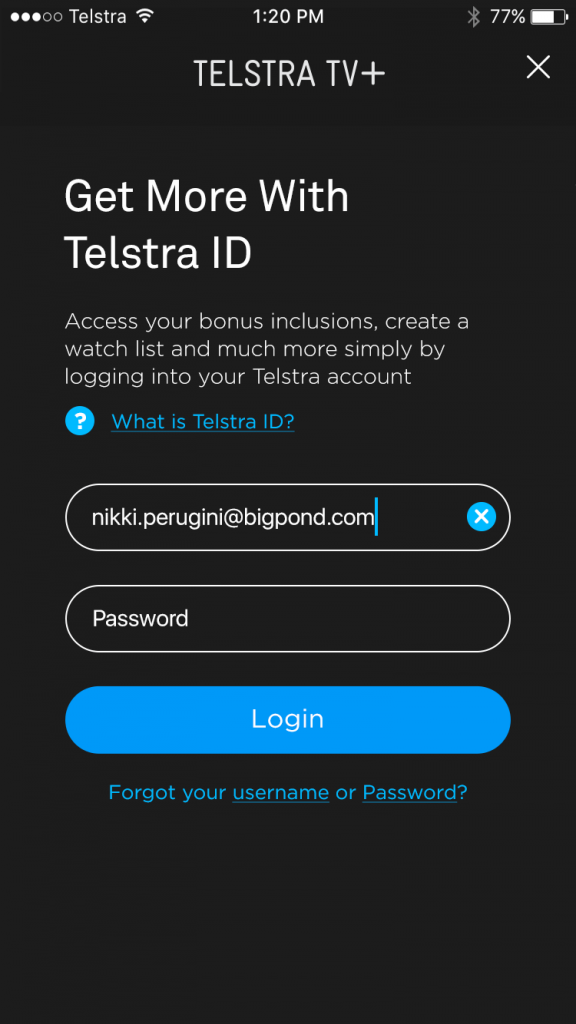
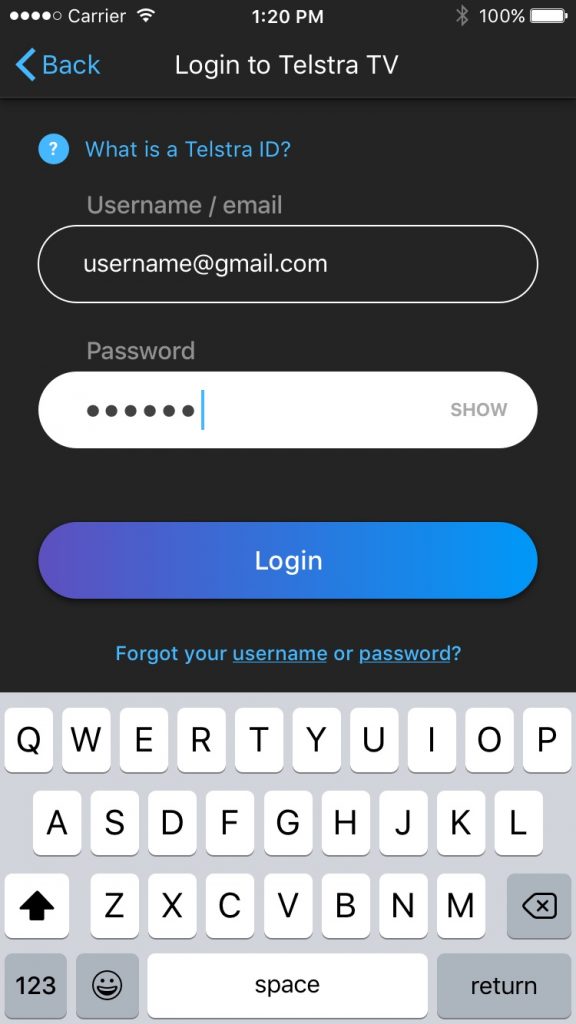
Login redesign

Former design

Improved design
1. Distinctive Top Navigation Bar
The previous designs wasn’t making the navigation bar stand out from the rest of the screen. The result was confusing as it was hard to differentiate the screen title and main actions from the rest of the page. I created a slight colour difference as well as a visual separation to reflect the spacial relationship of UI components. This concept is often referred as “Elevation”.
2. Improved touch target areas
The component “What is a Telstra ID” required users to be very accurate when trying to reach it, as only the text area was interactive. This resulted in usability issues. I designed a larger interactive area around this component—following platform’s UX guidelines—and communicated the change to developers via specs in Zeplin. This invisible change improved the perception of users throughout this login flow.
3. Improved input-fields
The previous input-fields weren’t designed with different states: default and active states were basically the same, except the blinking cursor showing when active. Therefore, it wasn’t made clear to users where the focus was and which field was active (‘waiting for input’). I designed a white and prominent active state to provide better UI feedback about what’s going on.
I also added labels above input fields so that users always keep context. The previous version of the app only showed a text invite that would disappear after user had started inputting text. Which didn’t provide a decent UX since a form should always make it clear about what is expected from the user.
4. Show password
It’s no secret that not offering the ability for users to check their input when entering their password is a bad practice. Nielsen Norman Group already raised awareness around this issue back in 2009. That’s why I added a “show” label on the right of the password input-field so that users can tap on it and let the password appear clearly in order to make sure there’s no typo. This resulted in lessening the stress users can have when entering passwords that remain hidden while being typed.
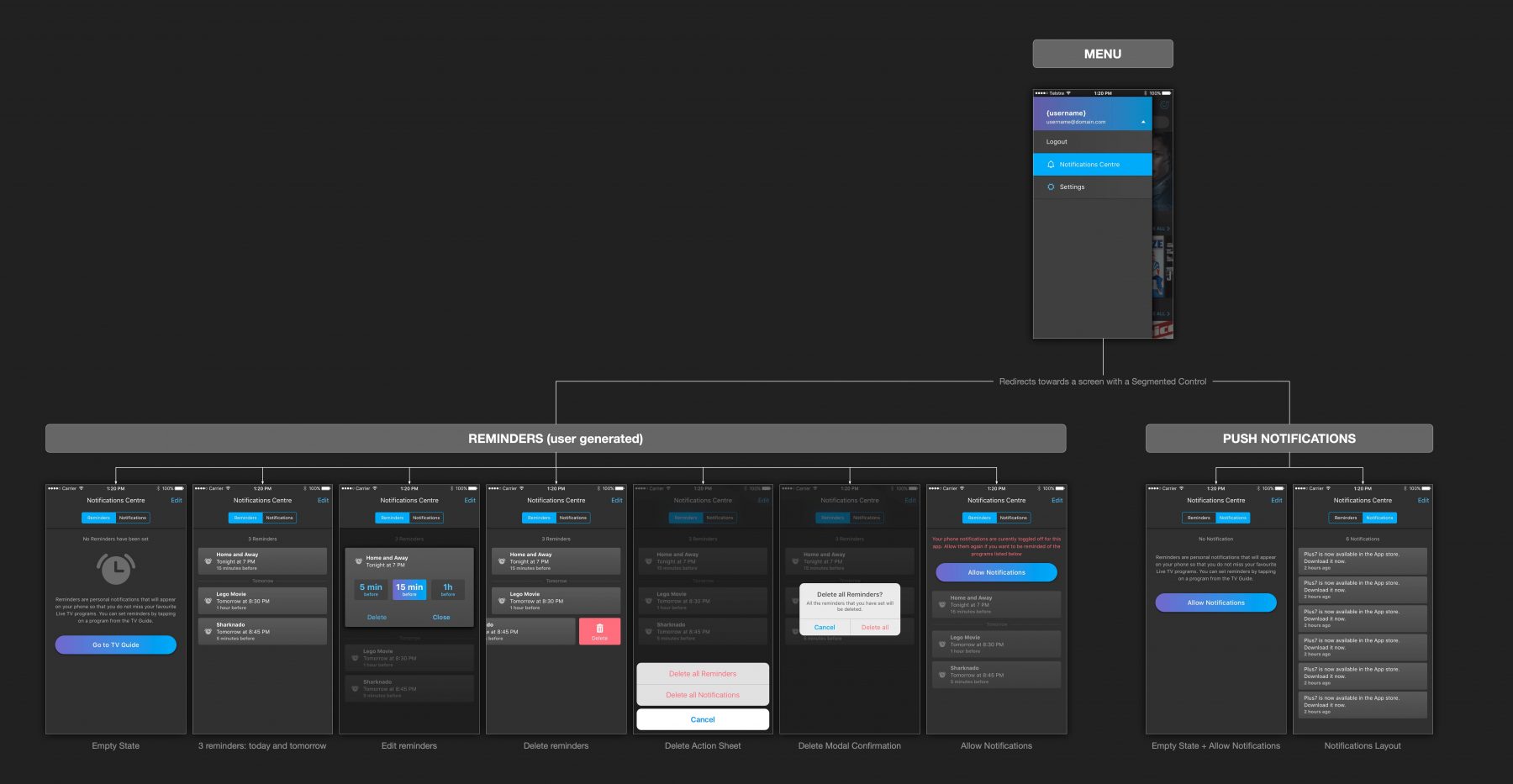
Design of a “Notification Centre”

This Notification Centre was serving two purposes:
- giving the ability to users to set their own reminders for programs they don’t want to miss
- giving users a place to receive & collect the push notifications sent by Telstra
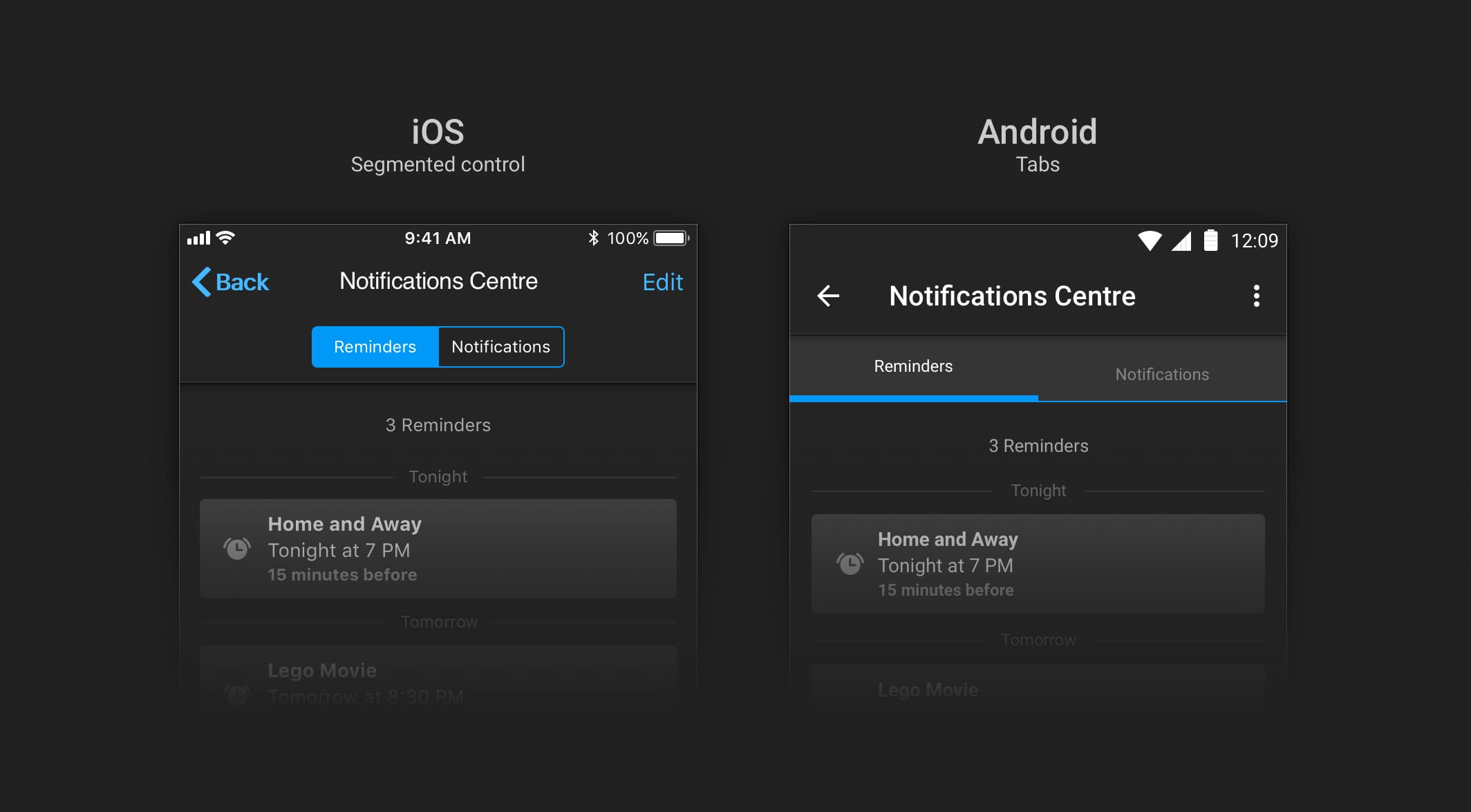
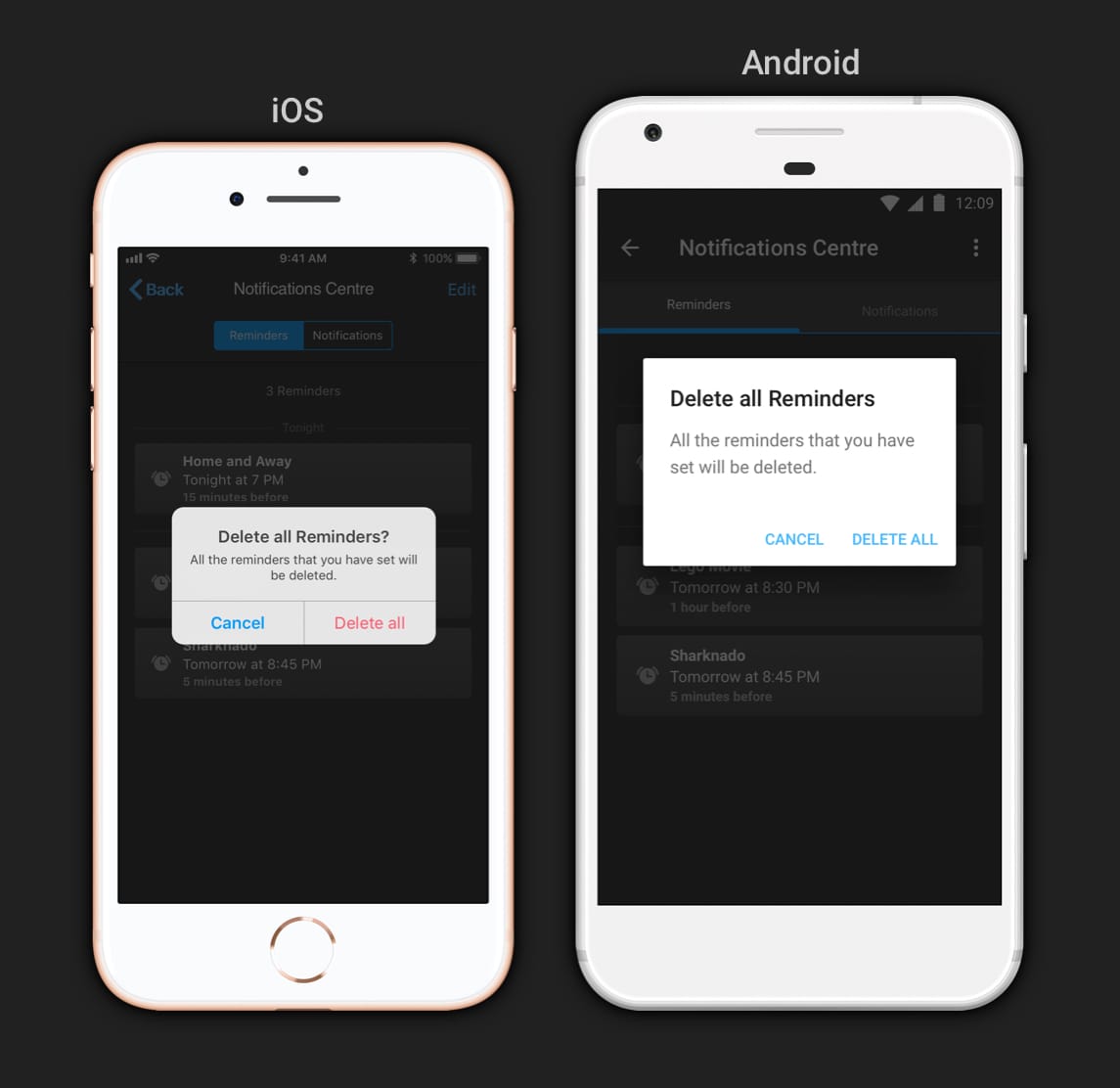
Following plateforms’ guidelines I used a segmented control for the iOS designs while resorting to tabs for Android.

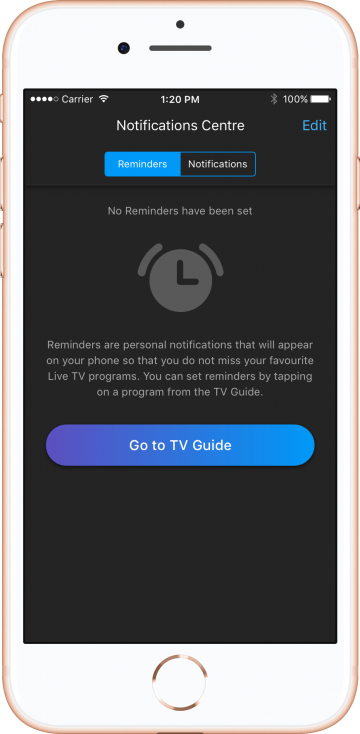
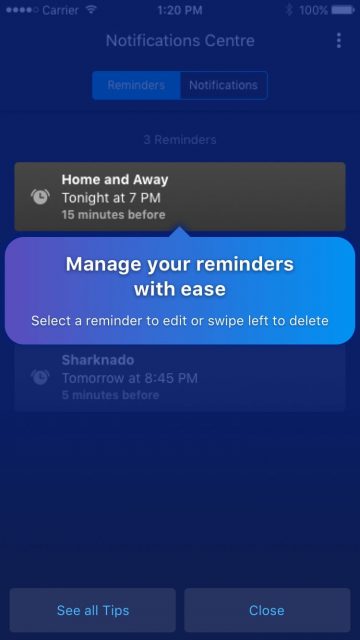
I planned for empty states so that users never end up in a dead end. For instance, when no reminder has been set, the screen is explaining what a reminder is and offers a shortcut to the TV Guide where it is possible to create one.

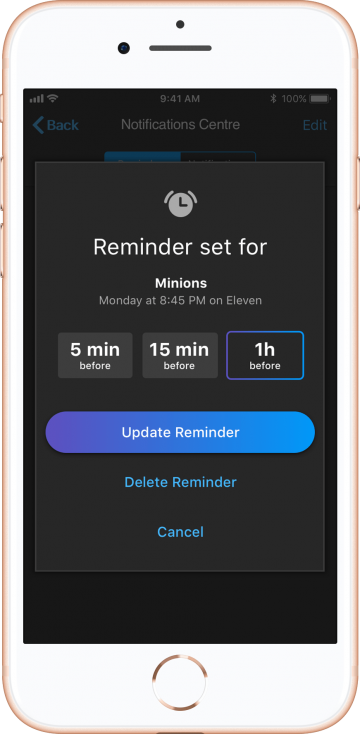
The system was allowing users to choose from 3 time options for their reminders. Which reflected in my designs accordingly.

Following platform guidelines, the destructive actions—such as ‘delete’—were highlighted in red on iOS when no specific treatment was added on Android.

Remote Control Redesign
The remote controller’s visual style was dated and some interactions left much to be desired.
So I took the initiative to suggest a revamp.
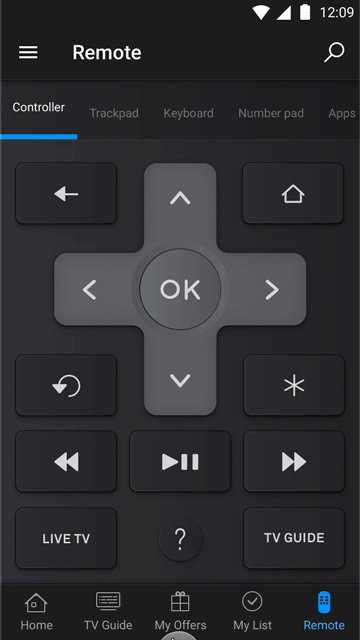
Old Remote Control (visually dated)

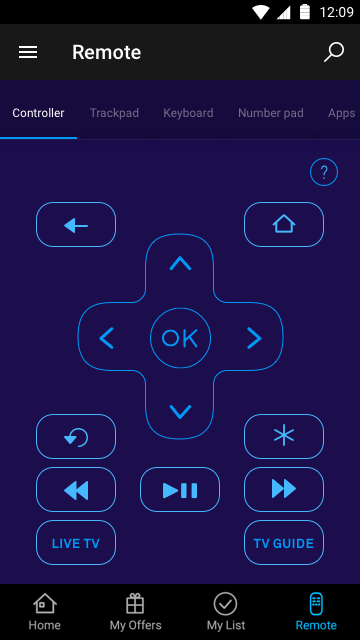
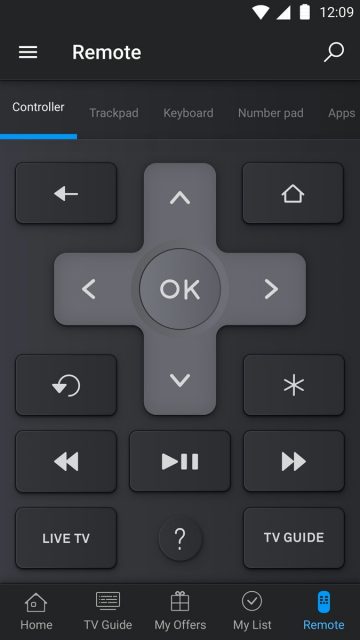
In order to strengthen the association in users’ minds between this digital remote and its real equivalent, I decided to use a more realistic look and feel.
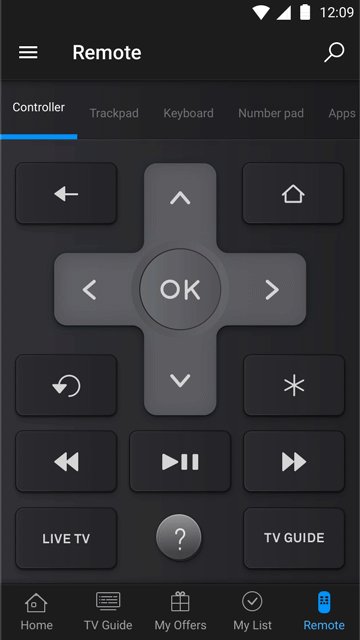
This is the redesign that I made and presented to the Telstra team. Benefits are:
- Easier association with the ‘real life’ remote
- Better space optimisation: improved reachability with bigger keys
- Better positioning of the Help key
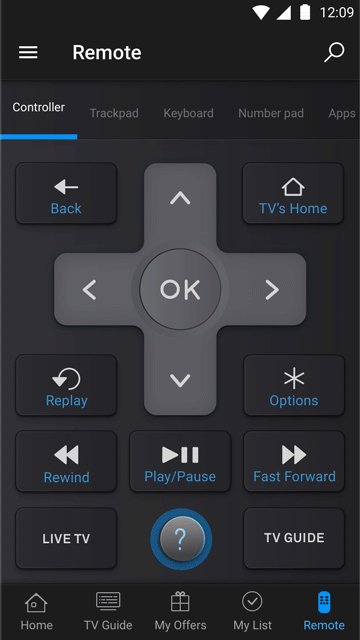
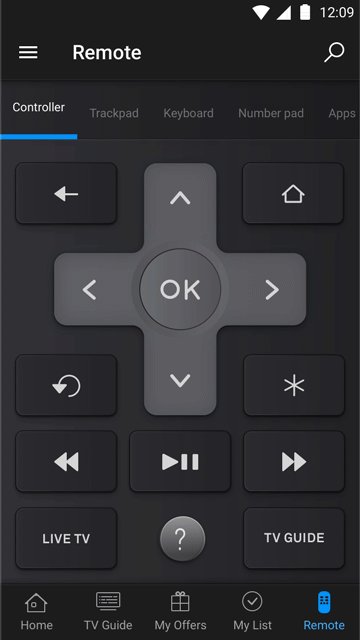
Redesigned Remote Control

The 'Real-Life' Remote Control


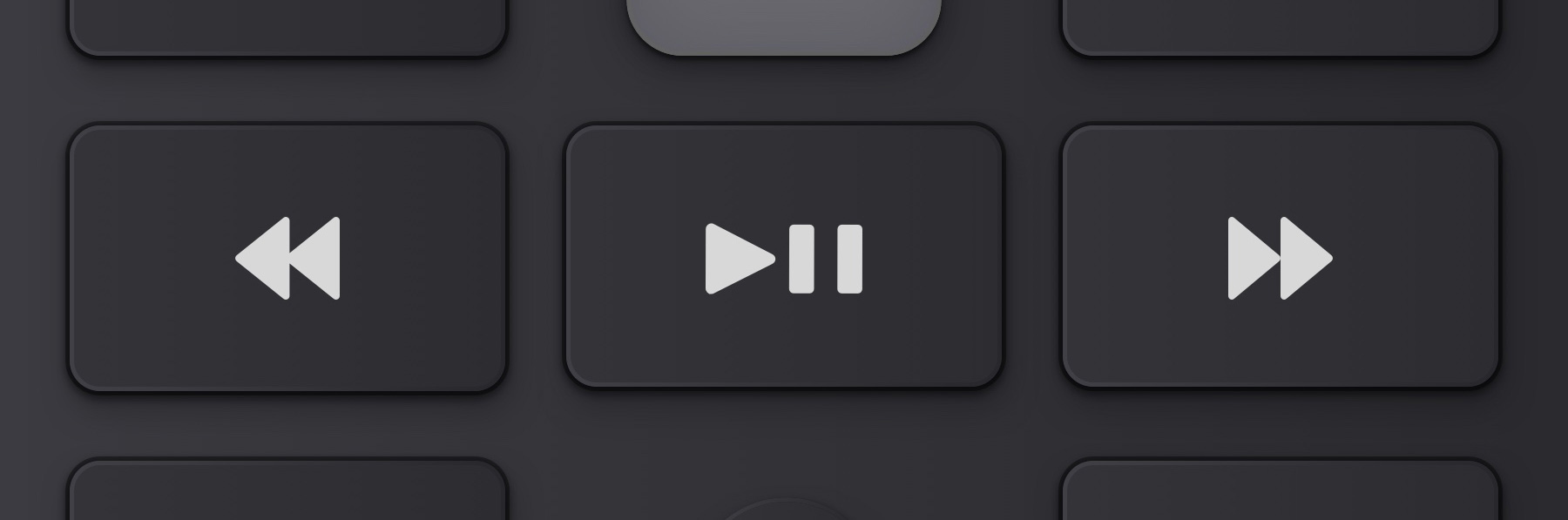
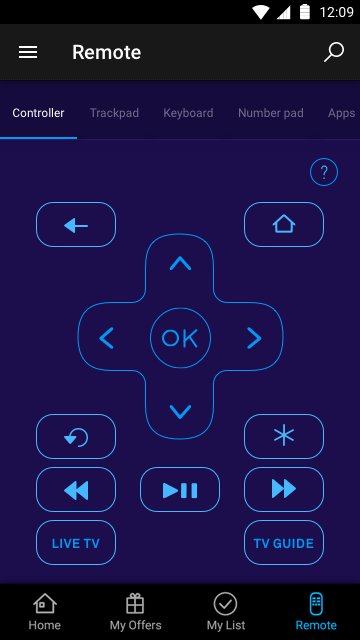
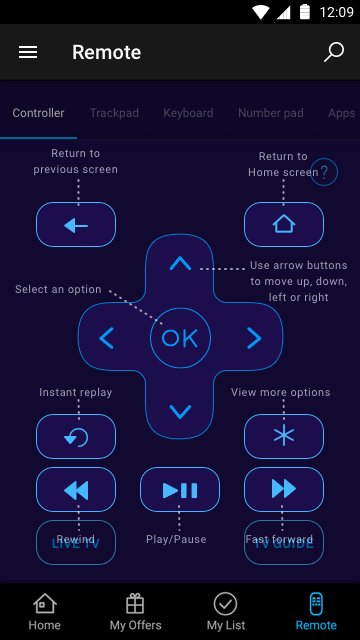
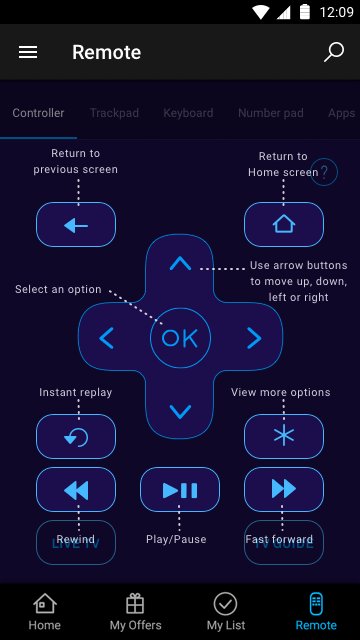
Interaction-wise, I also wanted to improve the UX of the ‘Help’ button. On the previous version of the app, tapping the ‘question-mark key’ would display an overlay showing legends. The overall felt overwhelming (too much info to digest = high cognitive load). Moreover, it wasn’t made clear whether the buttons were still active when legends were displayed. Which could create confusion about:
- how to exit this ‘legend state’?
- where to tap without interacting with the TV?
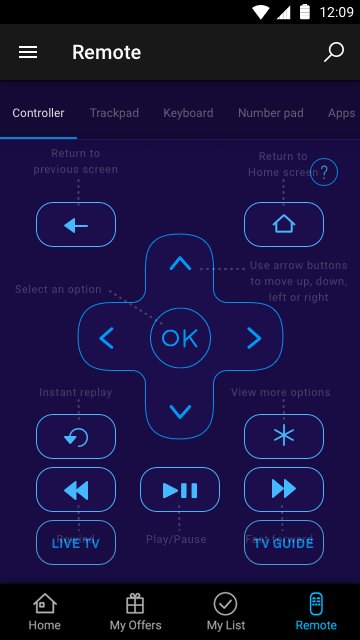
My new concept concept was just using minor animation effect to display the legends. Moreover, it would make it possible for users to keep the legends activated according to their preference. When activated, the question mark would then become blue.
Old Remote 'Help' interaction

New Remote 'Help' interaction

I also created a prototype so that we can communicate with more clarity about buttons’ states when tapped as well the transitions.
Coaching Guides
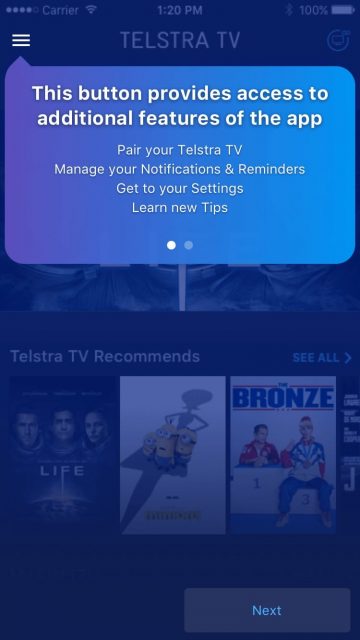
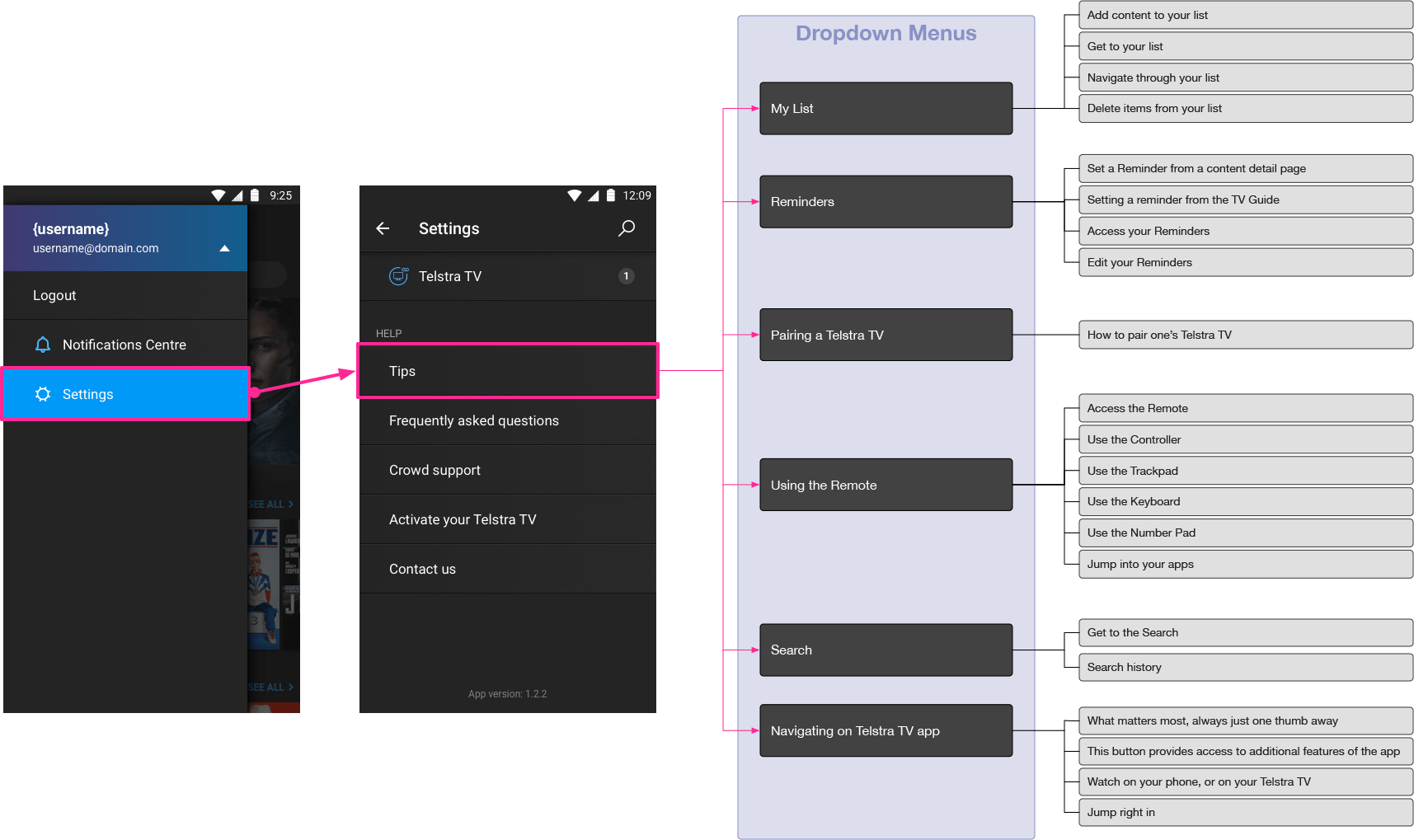
Successfully onboarding new users is critical to the success of an app or service. Providing quick explanations about the most important features can be necessary to make people quickly understand how things work and what benefits they can get. And eventually make the most of the app on a regular basis.
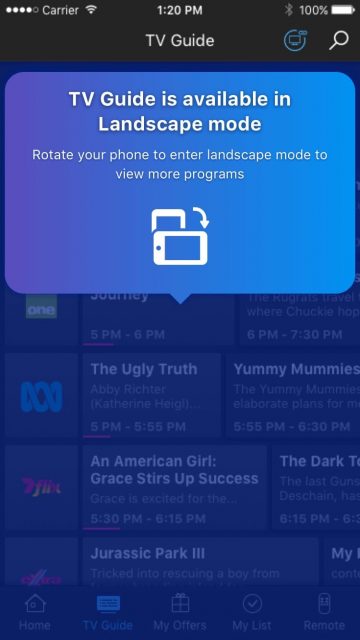
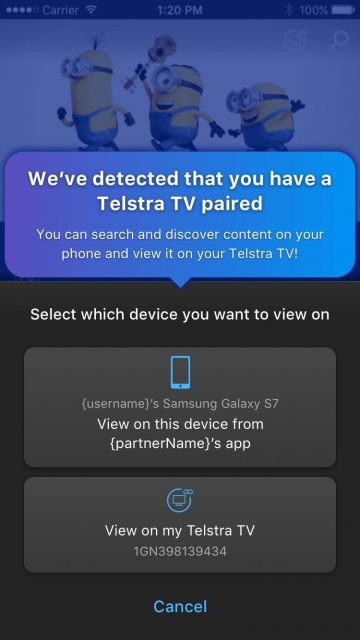
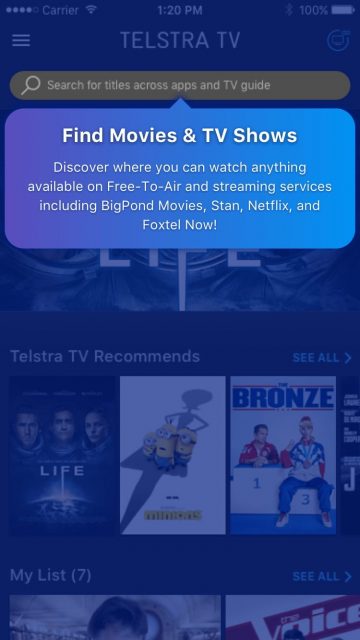
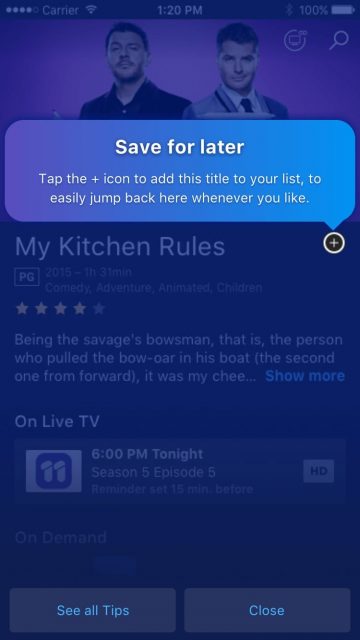
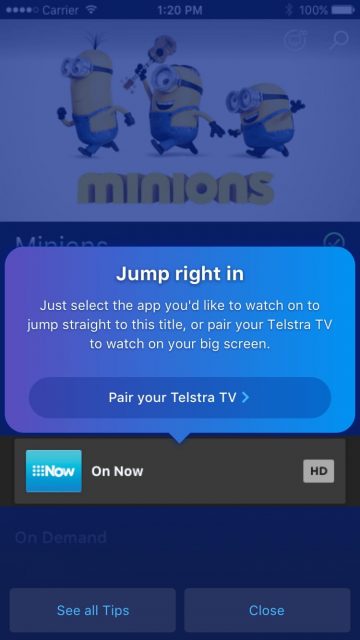
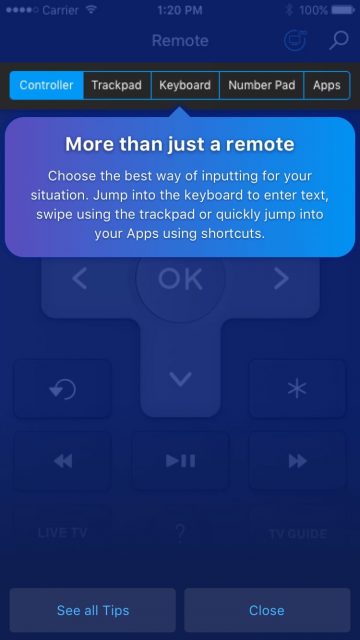
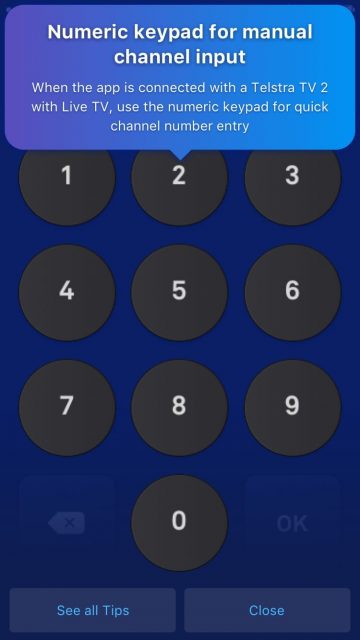
Some of these Coaching Guides would appear on first use of the app or contextually when users reach a screen for the first time.

The ‘Hamburger-menu’

Reminder Management

Landscape mode providing better UX

Testra TV detected

Make use of the search

Adding content to watchlist

Watch on partner’s app or on Telstra TV

A multifaceted remote

Numeric Keypad
One important aspect was to let the possibility for users to dismiss those tips. Indeed, some people might want to skip them when they appear on screen—for some reasons—but could feel that they’d like to read them later. For this reason, I gathered those tips within the ‘Help’ section.

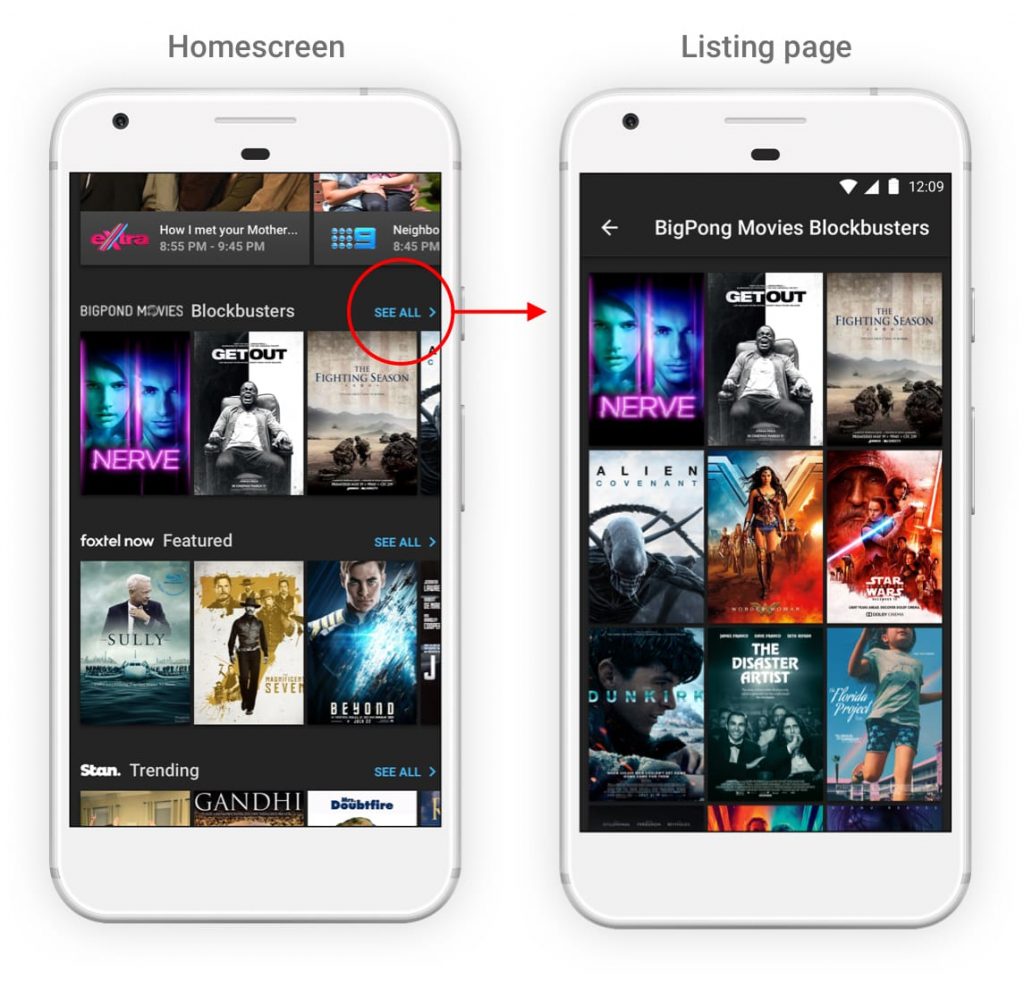
Homescreen
The homescreen on the former version of the app was using carousel components but without the ability to browse all their content other than by scrolling horizontally. Which isn’t actually making the best use of screen real estate.
To address this issue I added the ‘See all’ component on the right hand side of carousels. When being tapped on, it would redirect to a listing page displaying content in a grid view. The benefits being:
- having more content showing on screen
- proposing an easier and more natural navigation pattern with vertical scrolling

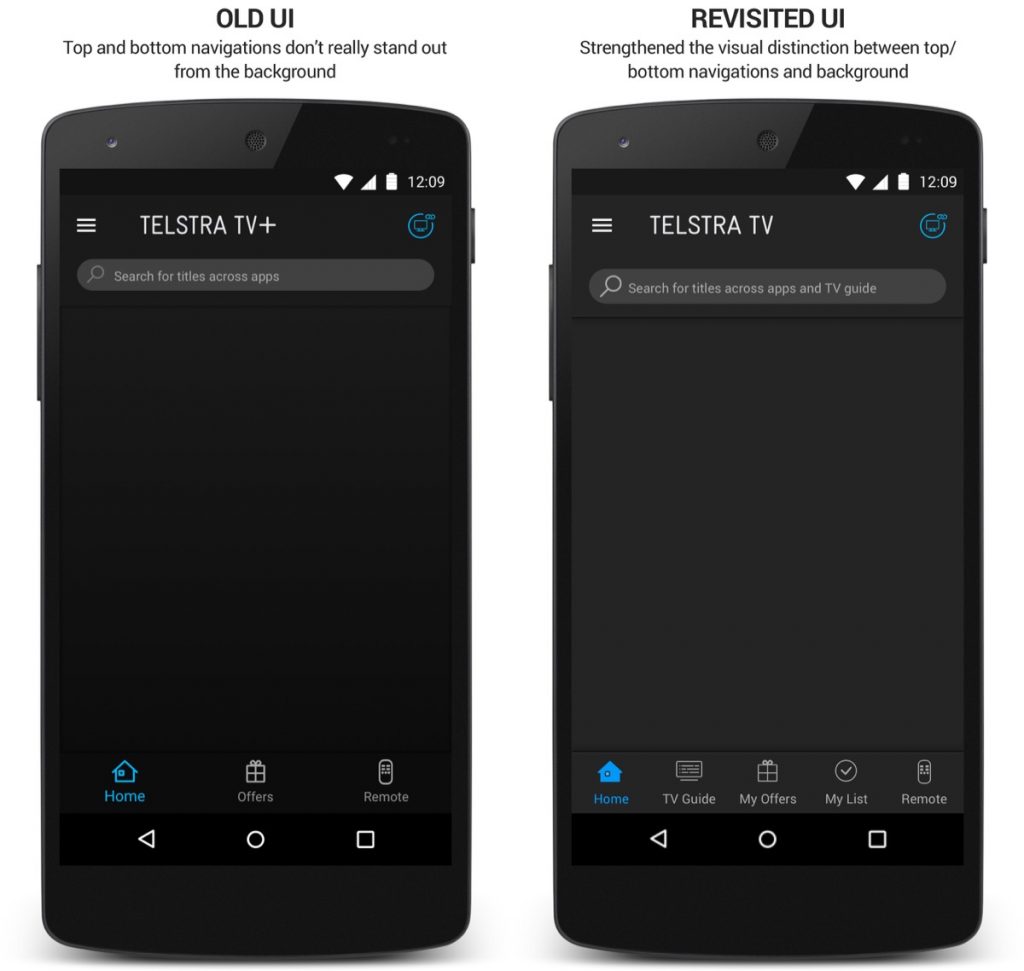
Navigation UI improvement

The previous UI design wasn’t allowing for much visual distinction between the screen background and the navigation UI components. It’s important to provide a user interface that differentiate content from navigation’s UI components. Given we had to maintain the ‘cinematic’ video watching experience, the dark theme had to be preserved. So I used a mix of bright thin line + shadow to emphasise the elevation.
Difference was subtle, but enough to make a difference in term of user perception.


Elevation is a concept introduced by Google in Material Design. Strengthening edges helps to grasp the UI metaphor of material shapes and depth.
Here, thanks to the visual treatment, the top and bottom navigation appear to be sitting one level above the rest. Users will then expect those components to stay on top while the page content to be flowing below.
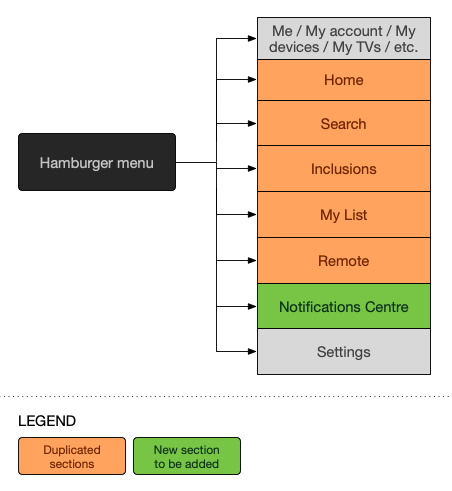
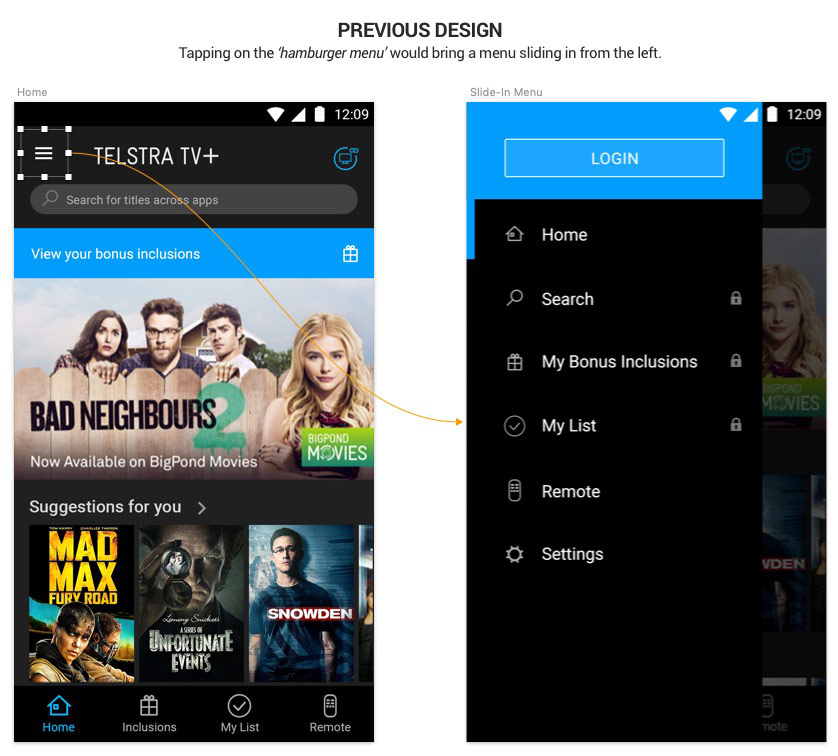
Information Architecture Optimisation
The previous version of the app was using what it’s now common to name a ‘hamburger menu’. Located on the left of the top navigation, it would trigger a slide-in menu after users tap on it.

I raised a couple of points that had to be addressed regarding the Information Architecture.
Several sections were duplicated (both in bottom navigation and within slide-in menu):
- ‘Home’
- ‘Search’
- ‘Inclusion’
- ‘My List’
- ‘Remote’
Duplicated elements are confusion-prone since users will wonder whether those have similar or different functions.
Moreover, another important section of the app—the ‘TV Guide’—wasn’t included in the bottom navigation.